
En souhaitant optimiser le First Load JS si vous chargez les composants dynamiquement comme le précise la doc NextJS
il est possible de tomber sur une erreur de typage à un moment… alors le chargement fonctionne, mais l'erreur vous empêche de builder votre application correctement.
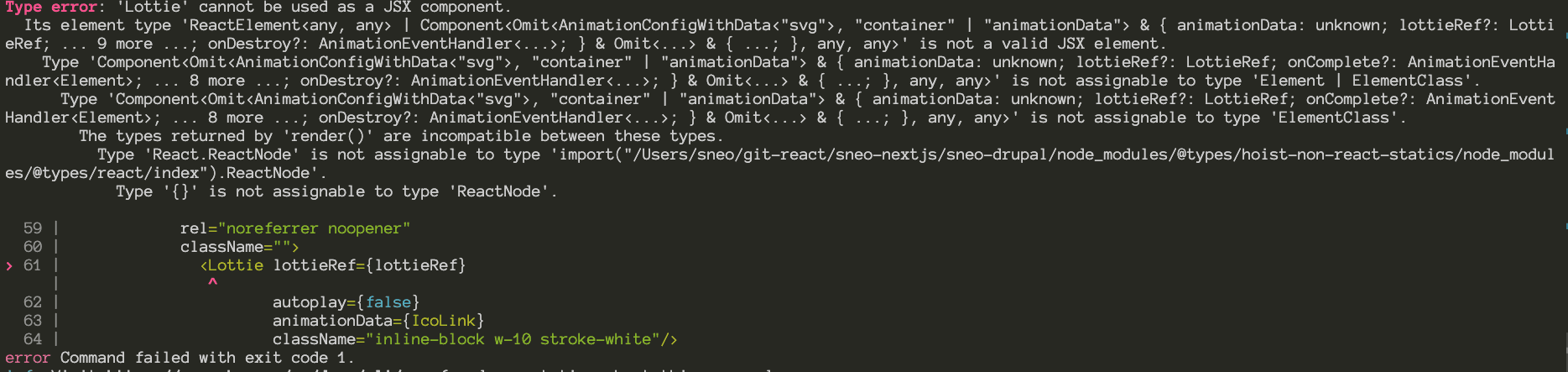
Type error: 'Component' cannot be used as a JSX component.
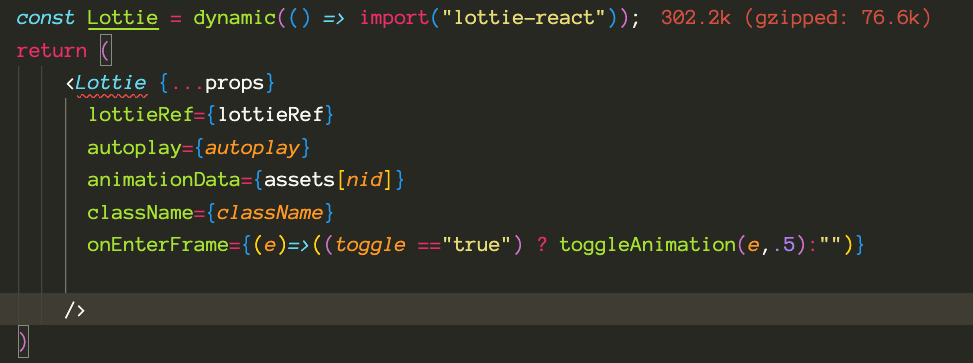
Normalement on charge le composant de cette manière : Exemple avec Lottie react qui m'a posés soucis.
import Lottie from 'lottie-react';
Pour charger dynamiquement, on va supprimer cette ligne et ajouter :
import dynamic from 'next/dynamic' const Lottie = dynamic(() => import("lottie-react"));
Sauf que dès que vous faites cela, vous avez l'erreur de typage plus haut au moment de build votre application (et VScode vous indique aussi que ce n'est pas bon )

On va simplement forcer d'omettre le type pour cette variable, alors ce n'est pas très joli, mais honnêtement, si vous êtes là c'est que vous avez tout essayé
const Lottie_import = dynamic(() => import("lottie-react")); const Lottie = Lottie_import as any;
Ensuite votre app devrait builder correctement